| プログラム名 | パースモニタ | Ver. | Ver.3 | ID | Q280270 | 更新日 | 2017/03/02 |
Q:パースモニタまたはパーススタジオで作成できるHTML5連携のオブジェクトVRについて教えてください。
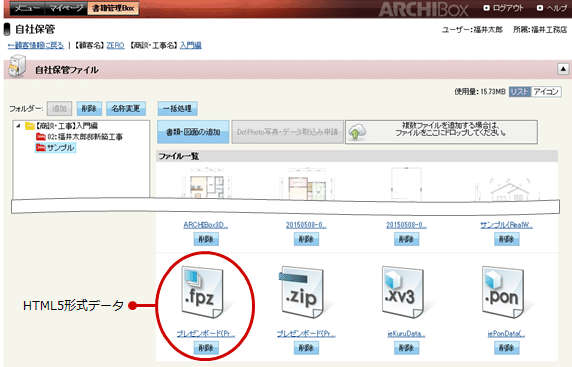
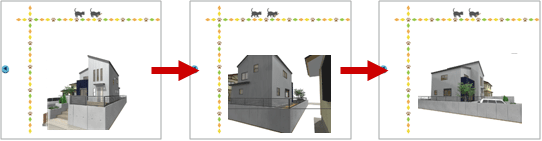
A:HTML5仕様のhtmlファイル上でマウスを動かして外観や部屋の内観を周回することができるデータです。このオブジェクトVRを作成したら、プレゼンデザイナーでオブジェクトVRを埋め込んでHTML5形式のデータに出力し、ARCHI Boxへアップロードします。

ARCHI Boxへアップロードする条件
ARCHI Boxへアップロードするには、ARCHITREND Managerがインストールされている必要があります。
ARCHI Boxを利用するには別途契約と、Managerの「設定」メニューの「ARCHI Box/TREND
Net設定」でログイン情報を設定する必要があります。
ZEROでオブジェクトVRを作成する
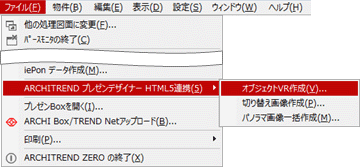
- 「ファイル」メニューから「ARCHITERND プレゼンデザイナー HTML5連携」の「オブジェクトVR作成」を選びます。

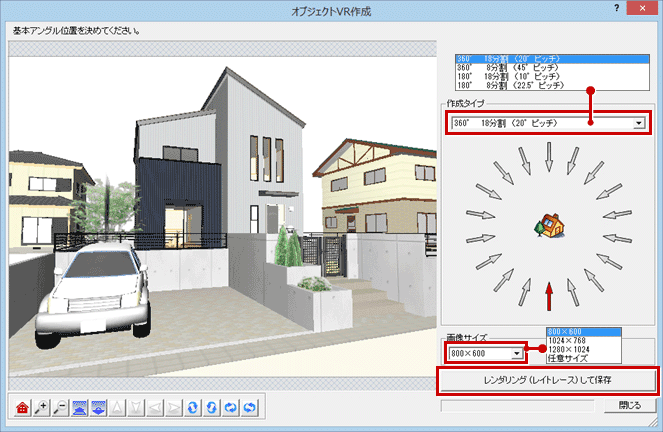
- 「オブジェクトVR作成」ダイアログでマウス操作や視点設定ボタンを使用して、レンダリングスタート時の視点を設定します。
- 「作成タイプ」や「画像サイズ」を設定して、「レンダリング(レイトレース)して保存」をクリックします。

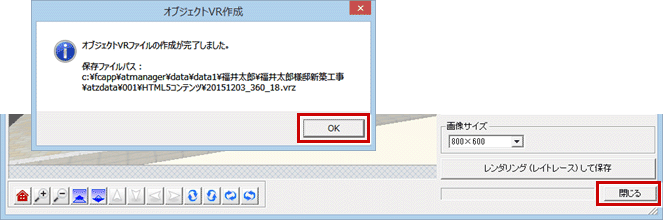
- 確認画面で「OK」をクリックして、「オブジェクトVR作成」ダイアログの「閉じる」をクリックします。

メモ
- 作成したオブジェクトVRファイルは、物件フォルダ(001、002・・・)に作成される「HTML5コンテンツ」フォルダに保存されます。ファイル名は、「(作成年月日)_(作成タイプ.vrz」となり、同じファイル名が存在する場合はファイル名の後ろに連番をつけます。(例:「20151203_360_18(1).vrz」)
プレゼンデザイナーでオブジェクトVRを配置してHTML5形式に出力する
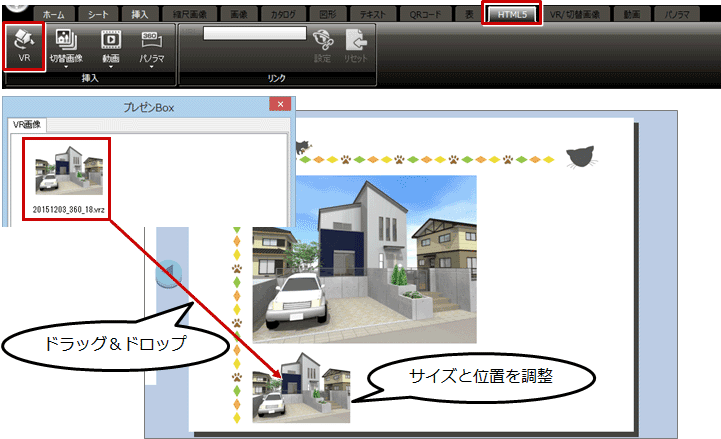
- プレゼンデザイナーを開き、「HTML5」タブの「VR」をクリックします。
- 「プレゼンBox」ダイアログの「VR画像」タブに表示されたVRファイルをドラッグ&ドロップし、サイズと位置を調整します。

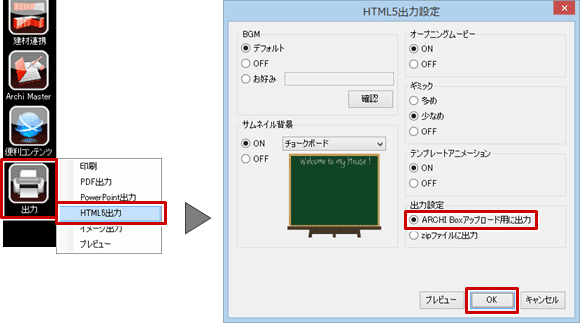
- 「出力」メニューから「HTML5出力」を選びます。
- 「HTML5出力設定」ダイアログで設定内容を確認して、「OK」をクリックします。

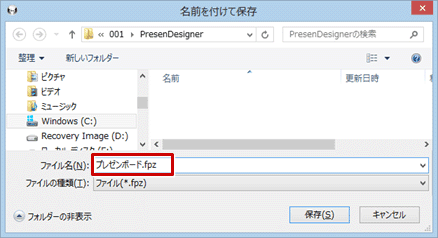
- ファイル名をつけて保存します。

メモ
- データは、作業中の物件フォルダ(001、002…)に作成される「PresenDesigner」フォルダに出力されます。
ARCHI Boxへアップロードする
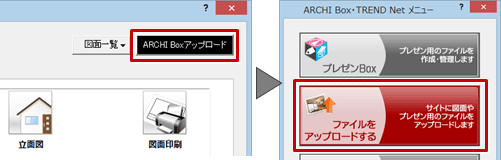
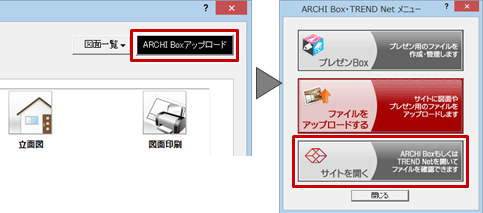
- ZEROの「処理選択」ダイアログを開いて、「ARCHI Boxアップロード」をクリックします。
- 「ARCHI Box・TREND Net メニュー」ダイアログの「ファイルをアップロードする」をクリックします。
※ パースモニタなどの「ファイル」メニューの「ARCHI Box/TREND Netアップロード」でもアップロードできます。
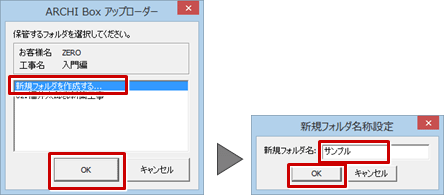
- ARCHI Boxに新しいフォルダを作成するときは、「新規フォルダを作成する」を選んで「OK」をクリックします。
- 「新規フォルダ名」を設定して、「OK」をクリックします。

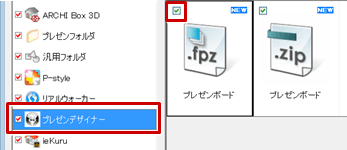
- 「ARCHI Box アップローダー」ダイアログで「プレゼンデザイナー」を選び、アップロードするファイルがONであることを確認します。

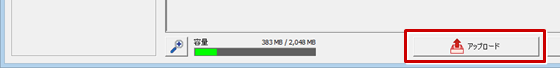
- 「アップロード」をクリックします。

- 「ARCHI Boxアップローダー」ダイアログで公開・非公開を設定して、「OK」をクリックします。
ARCHI Boxへアップロードされます。
- 「ARCHI Box・TREND Net メニュー」ダイアログの「サイトを開く」をクリックして、ARCHI Boxにログインします。

- ARCHI Boxのファイル一覧でアップロードしたファイルを確認します。